Citizens Financial Group delivers a broad range of financial services to millions of individuals, companies, non-profits, and institutions.

50%+Increase in snackbar visibility during user testing. |
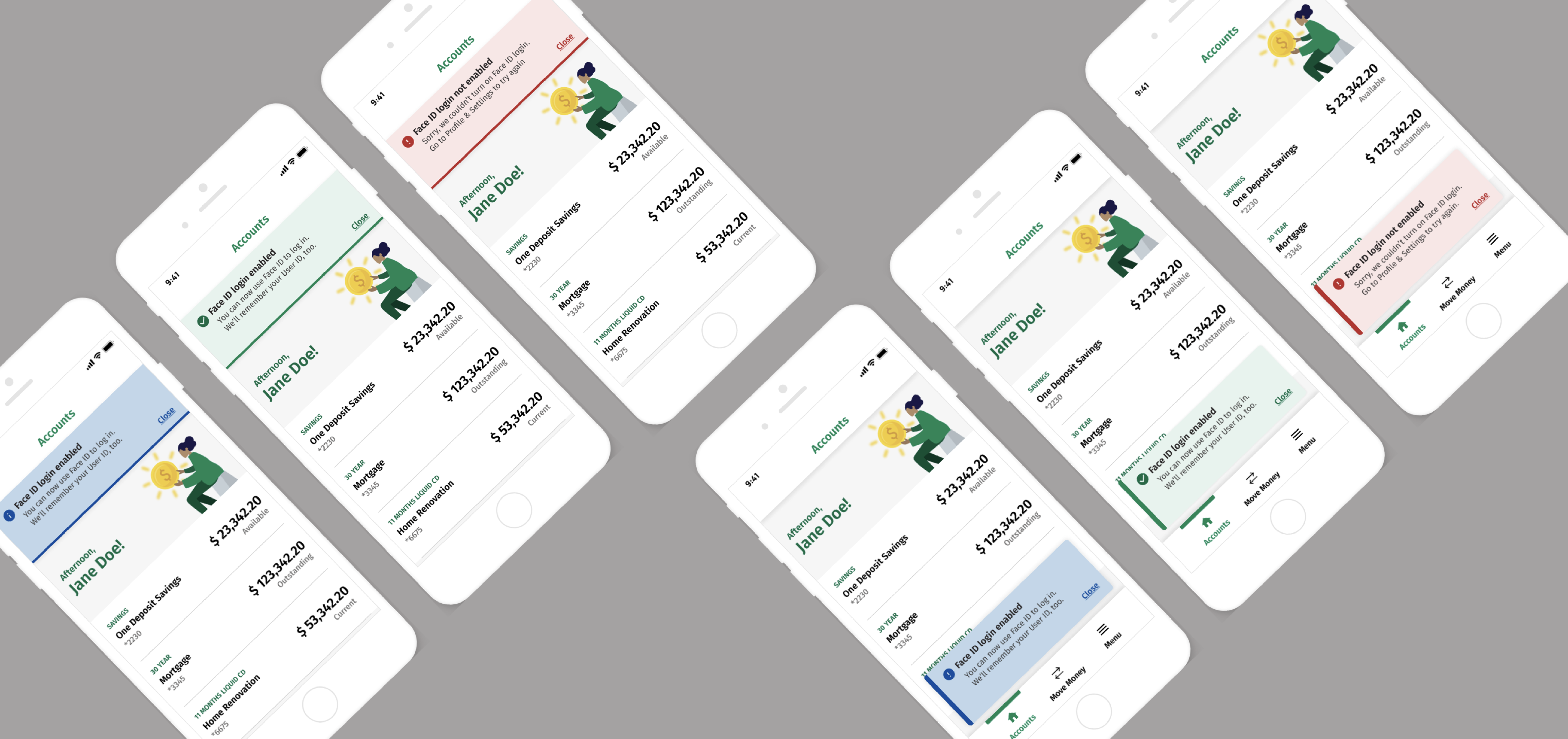
People were having a hard time distinguishing snackbars from the rest of the content.
Fix this known color contrast / accessibility issue before code freeze.
Insights from user testing provided us with a clear direction. The dark green snackbar was selected as the final design.





"Thank you, Hugo, for being an excellent teammate on the National Banking initiative. You have continued to connect and collaborate with your peers and have been an active contributor. You share your work and include others in your process, and share your insights."