Citizens Financial Group delivers a broad range of financial services to millions of individuals, companies, non-profits, and institutions.

2pts+Increase in Net Promoter Score |
5%-Decrease in # of support calls |
01.Conduct competitor research / document best-practices. |
02.Create prototypes to validate ideas andconduct user testing. |
03.Drive design from wireframes to polished visual designs. |
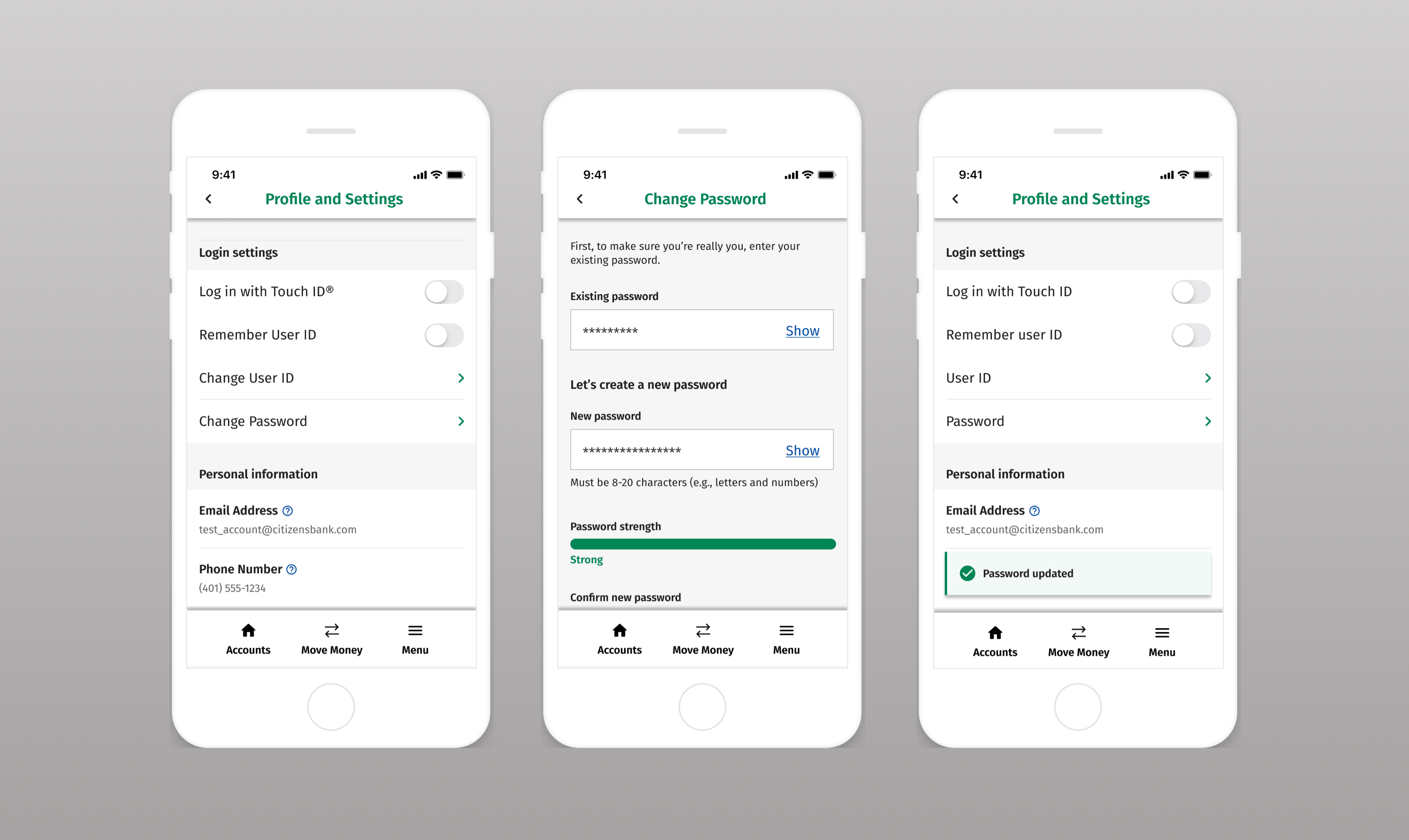
Customers did not have the ability to update their contact info within the mobile app which resulted in a significant increase in customer support calls.
Reduce call center volume and increase customer satisfaction by crafting an industry-leading self-service experience.
As the lead designer, I was responsible for:


"I want to thank you for contributing to the Component Library in Figma! Because of your hard work, customers will have a more consistent experience and your own team will be more efficient at delivering great experiences by utilizing thoughtful design patterns you made. Great job!"